响应式设计是一种创新的方式来处理网站在不同设备上的布局,以适应每个屏幕分辨率. 设计响应式网站最具挑战性的部分是决定“如何显示导航菜单”。. 在这篇博客中,我们将讨论3种显示响应式网站导航菜单的方法.
响应式网页设计的概念,曾经是一种趋势,现在是设计表达的现实. 伊森·马科特在2013年说的这个词彻底改变了整个网页设计行业. 它在导航和界面上带来了一些巨大的变化,以便在多个设备上提供一致的用户体验.
Living in the Post-PC era where usage of smartphones, tablets, wearables and Smart TV has become a part of daily routine, having a responsive website is a mandate. 为用户提供一致和无缝的浏览体验是最重要的, irrespective of the device they use to access the website.
让我们了解响应式网页设计的基础知识,了解优化其导航菜单的可能方法:
What is Responsive Web Design?
响应式是一种设计网站的方法,可以自动响应多个智能设备的屏幕分辨率. 这更多的是一种设计理念,为设计师提供了一个机会来控制网站在桌面上打开时的外观和感觉, laptop, mobile, tablet or Smart TV.
这种设计方法允许网站布局神奇地调整自己的窗口大小.
Responsive websites 是由于客户要求在几乎所有类型的设备上构建具有完美布局的网页的需求不断增长而出现的. To deal with such challenge in an increasingly complex world, designers turn to the responsive approach of website design.
Popular Ways to Handle Responsive Website Navigation Menus
在所有的网页设计趋势中,响应式设计已经成为主流. 以下是一些流行的响应式导航菜单模式,它们对用户友好,并确保信息的无缝流动:
Hamburger Menu
在这个数字时代,你很难不遇到一个带有汉堡包菜单的网站. 是否在响应式网站上使用汉堡包菜单仍然是用户体验设计师争论的话题. Let’s know what’s the buzz all about:
How Did Hamburger Menu Come into Existence?
Finding its roots in the mid-00s, hamburger menu emerged from diverse needs of UX, UI and web designers:
- 它通过将所有选项隐藏在3个堆叠的线条图标下,避免了主屏幕上的干扰. 这个导航菜单选项节省了屏幕空间,帮助用户专注于显示在主屏幕上的核心功能.
- 汉堡包菜单选项不会给用户带来过多的选择,也不会造成混乱. 在汉堡包菜单的情况下,用户可以期待一个干净而不显眼的显示.
- 这是一个简单的导航,通过消除不必要的选项,让用户指向正确的方向进行转换.
Why UX Designers Avoid Using Hamburger Menu?
After trying and testing the results of hamburger menu, UX experts have figured out following problems:
- Discoverability becomes low: 有些人无法识别图标,除非它辅以菜单标签或工具提示. 内容的可见性大大降低,因为用户不知道在哪里寻找信息,因为内容隐藏在汉堡包图标下.
- Clash with platform navigation: 汉堡菜单与某些平台的默认导航存在冲突,iOS就是最受欢迎的一个. For example, 屏幕左上角的“后退”选项和“汉堡包”图标出现了冲突.
- Increase in navigation time: 用户必须多次点击才能到达所需的页面或访问所需的选项. 浏览多个页面会增加整体导航时间和任务难度, which may not be appreciated by the end user.
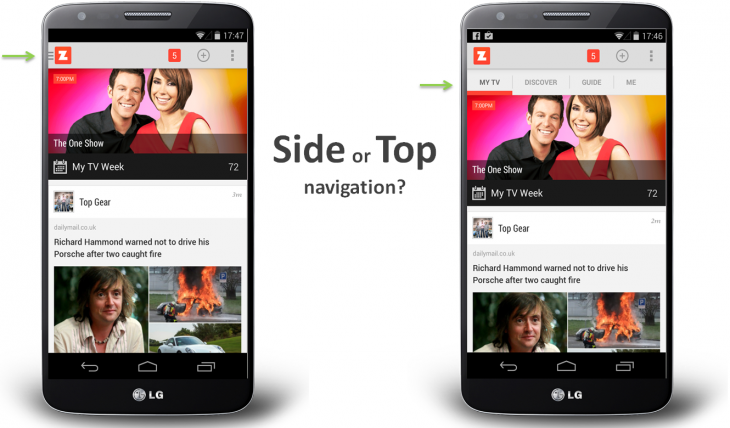
A/B Testing of Hamburger Menu: Case Study of Beamly
对比其他可见导航类型,了解汉堡菜单的有效性, let’s take an example of ‘Beamly’ website (formerly Zeebox) that conducted A/B testing on their UI designs:
A:带有侧边导航的网站(汉堡式导航模式)
B: website with top navigation (visible navigation pattern)

- 将顶部导航栏替换为带有汉堡包菜单图标的侧边栏, the user engagement suffered half of what it was originally.
- 与侧边栏相比,顶部导航栏的每周用户粘性结果明显更高.
Though hamburger menu gives a cleaner look to the website, it is not always the best choice for responsive websites. Beamly在成功的a /B测试后继续进行顶级导航网站设计.
When to Use Hamburger Menu & Best Practices for Implementing It
汉堡包菜单的使用一直是用户体验专家争论的话题. 虽然有些人建议使用这个导航菜单,但其他人更喜欢避免它. 然而,有时汉堡包菜单被证明是一个理想的选择. 下面的指针讨论了实现汉堡包菜单的最佳实践:
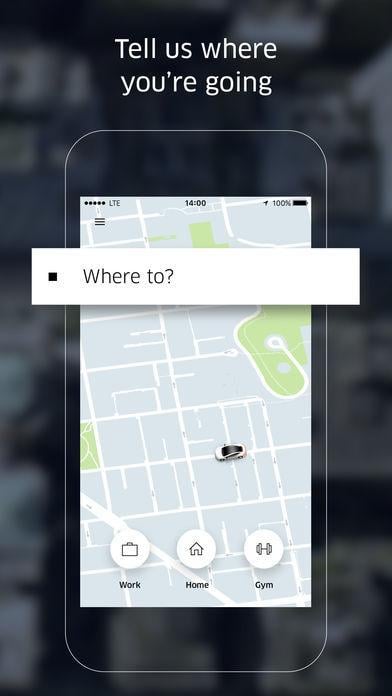
- 将主导航设置为“屏幕上的CTA按钮”,将次导航设置为“汉堡包选项”。. 最好的例子是优步,它直接在屏幕上突出其主要功能,并将次要功能隐藏在汉堡包图标后面。
Image Courtesy: Uber
- 汉堡包图标的设计方式要明显,并隐含地告诉用户隐藏在这三条堆叠线条中的导航选项.
- 在标题或页面正文中,为汉堡包图标配上一条强有力的CTA线. 这一步骤克服了汉堡图标的低发现性问题.
- 通过使用动画来使汉堡包菜单更具吸引力,从而吸引用户的注意力, vibrant colors or other visual tricks. 将图标设计成按钮样式有助于用户理解该菜单是可点击的.

Alternatives to Hamburger Menu: Beyond Hidden Navigation
避开用户体验专家的批评,避免隐藏导航选项带来的风险, use alternative methods that have proven good results. Let’s discuss other patterns such as bottom navigation bar, on-screen toggle, 和垂直拉长的菜单以及现实世界的例子:
Bottom Navigation Bar
这种导航模式的设计考虑了功能在拇指范围内的可访问性. 这种类型的导航由“智能用户体验”和“用户友好界面”提供支持。. 这种导航模式使用户更容易理解他们登陆的页面以及从那里可以访问哪些其他选项.
Example:
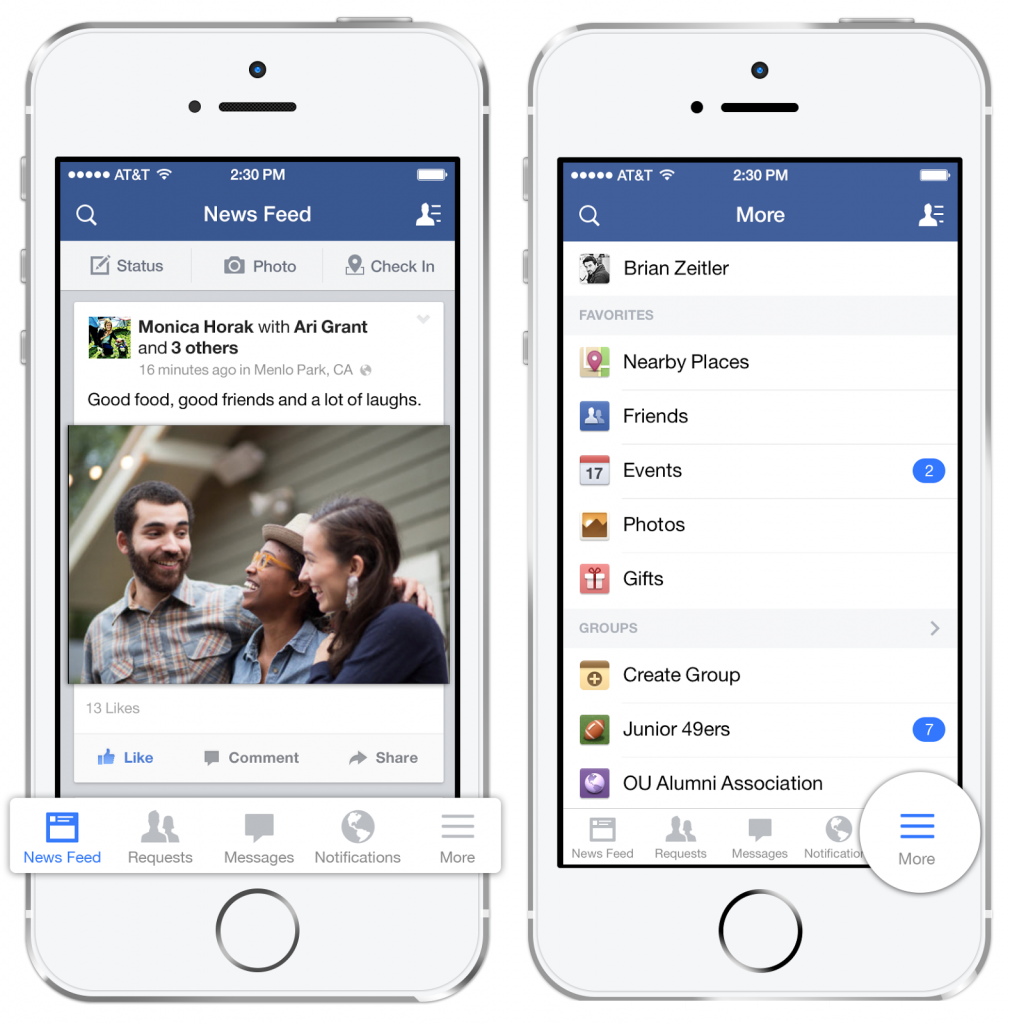
随着“Facebook”和“YouTube”采用这种导航类型,这种模式已经演变成最近的趋势.
Image Courtesy: TechCrunch
On-Screen Toggle
如果您想在屏幕上节省一些额外的空间,同时使用户能够轻松地切换子部分并查看其中的内容, an on-screen toggle is just the right option. 使用小视口,此模式处理简单的两级导航结构.
这个导航允许用户打开和关闭主菜单,而不需要重定向到另一个网页. 这是最稳定和可控的导航模式,甚至可以从同一页面切换子菜单选项.
Example:
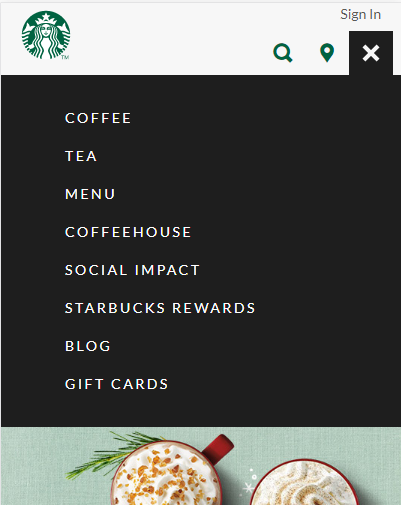
星巴克——美国著名的咖啡公司和连锁咖啡店——在其手机版网站上使用了“屏幕切换”导航模式.
Image Courtesy: Starbucks
Vertically-Elongated Menus
这是最干净的解决方案之一,使用垂直显示菜单,方便用户. 这种类型的响应式导航不会造成混乱,使网站非常容易点击和浏览. In fact, 这是完美的网站,其主菜单包含子菜单,可以方便地调整在小屏幕尺寸.
小屏幕使网站的水平菜单看起来不整洁和凌乱. 垂直拉长的菜单是解决这个问题的一种方法,它将菜单重新排列成垂直的格式——所有的选项都放在另一个选项的下面,有效地利用了整个屏幕.
When menu options are displayed vertically, 与更紧凑的水平菜单相比,它变得更容易让用户阅读. 干净的网格结构菜单使链接更容易点击和更容易浏览.
Example:
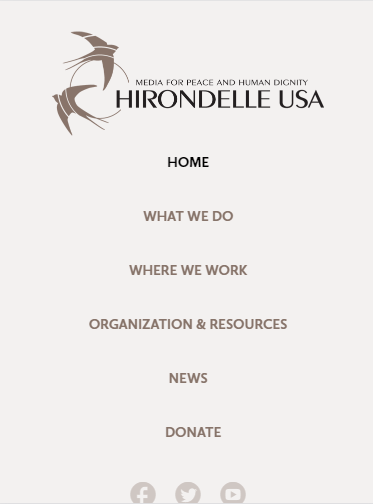
这个名为Hirondelle USA的非营利组织使用了一个垂直拉长的菜单,当在移动浏览器中打开时,它给人一种简单而干净的感觉.
Image Courtesy: Hirondelle USA
在决定响应式网站的导航菜单之前要考虑什么?
下面是一些你在着手建立响应式网站设计之前需要问客户的问题:
- What’s your strategy for information architecture?
- What is the major area of focus in the website? Content or Images?
- Who is your target audience? How tech-savvy are they?
- 网页的导航和流程是否符合用户访问网站的目标?
问这些问题的主要目的是分析网站建设的首要目的. Only when the purpose is clear, 设计师可以决定信息和媒体的导航和整体流程. 菜单的导航结构应该使用户能够访问屏幕上的主要选项, no matter on which page they are landed.
了解网站导航的目的和信息架构的重要性有助于决定遵循哪种导航模式. 尽管大多数公司都做出了建立响应式网站的正确决定, hardly some of them succeed in implementing it properly. 为不同的屏幕分辨率提供卓越的体验需要实现最佳的响应式网页设计导航技术.

In a Nutshell
The argument of whether to use hamburger menu on the responsive website 如果不理解整体背景和适用性,是否模糊. 当网页的流程需要一个更好的选择,可以简化用户的工作流程, consider choosing other options. 本博客中讨论的备选方案并不详尽,因为存在适合所有实例的不同解决方案. 一个设计良好的网站,适当的菜单导航丰富了整体的审美价值,从人群中脱颖而出.
衡量响应式网站设计有用性的最好方法是分析移动和桌面布局之间转换的容易程度. One thing to keep in mind is that user behavior and needs change over time; thus websites have to be continually reevaluated to adapt to the current market trends.
Read Also
How to Add More Navigation Menus to Your WordPress Theme
How to Build a Slide-Out Navigation Menu With CSS & jQuery
Code a Path-Style Flyout Navigation Wheel Menu
Get more to your email
订阅我们的时事通讯和访问独家内容和提供只提供给og体育首页Post订户.